Одно из преимуществ — повышение удовлетворенности клиентов. Когда пользователи могут быстро достигать своих целей, они остаются довольны продуктом, что повышает их лояльность и вероятность повторного использования. Это особенно важно в условиях высокой конкуренции, когда малейшие неудобства могут привести к потере клиентов. В современном конкурентном рынке важно выделяться среди конкурентов. Продукты с хорошей юзабилити привлекают больше пользователей, удерживают их дольше, что дает usability тестирование вам конкурентное преимущество. Инвестирование в юзабилити-тесты помогает создать продукт, что будет выделяться на фоне конкурентов, привлекать больше клиентов.
Виды и методы юзабилити-тестирования
«Якоря внимания» — хороший инструмент, который стоит использовать в меру. Если переусердствовать с их добавлением, текст получится перегруженным и сложным для восприятия. В 2006 году Nielsen Norman Group провели исследование, которое включало в себя eye-tracking — отслеживание движения глаз при изучении материала на странице. И тогда же были выделены основные паттерны восприятия информации. Выяснилось, что посетители уделяют больше всего внимания первым строкам текста, а также контенту в левой части страницы. Это уже общие рекомендации, которые помогут сделать путь пользователя более приятным.
- Если она удобна, путь пользователя не нарушается и он использует сайт/сервис именно так, как и задумывалось разработчиком.
- У меня была возможность обратиться напрямую к коллегам-врачам, которые не участвовали в разработке.
- Количественное исследование основано на анализе конкретных цифр.
- Применение этих тестов влияет на все аспекты пользовательского опыта, начиная от улучшения интерфейса и упрощения навигации до оптимизации процессов взаимодействия с продуктом.
- Она согласовывалась на этапе подписания контракта и фигурировала лишь как сопроводительная информация в интерфейсе.
Что такое юзабилити тестирование: обзор для разработчиков
При неконтролируемом юзабилити-тестировании модератор отсутствует. Тест создается заранее и размещается на какой-либо платформе или сервисе. Действия участников никак не контролируются и не направляются. Пользователи выполняют исследование по собственному графику в удобном для них месте. Респонденты решают поставленные задачи с помощью продукта, что фиксируется исследовательским инструментом (от простой записи экрана до установленных ПО) . Рано или поздно любой UX-дизайнер сталкивается с такой прекрасной вещью, как тестирование.
Какое оборудование необходимо для проведения юзабилити-тестирования
Модератор вникает в обратную связь, управляет потоком заданий и пишет заметки. Задания озвучивают устно (модератор просто зачитывает все задачи) или передают участнику в виде списка. Мы часто просим участников зачитать инструкции к заданиям вслух. Например, часто выбирают между модерируемым и немодерируемым исследованием. Можно использовать оба варианта, если хоте получить как можно больше информации. Обычно юзабилити-тестирование проводится на этапе прототипа.

Встраивание опросов на сайт или в продукт:
Правильно составленные вопросы помогут выявить ошибки интерфейса и понять проблемы пользователей. Гораздо эффективнее использовать некоторые методы UX-исследований до выхода изменений «в продакшн». Так можно и деньги сэкономить на неэффективных изменениях и более точно оценить новый внешний вид сайта. Примеры успешного использования немодерируемых юзабилити-тестов демонстрируют, как компании различных отраслей могут применять Testograf для совершенствования своих продуктов.
Как провести юзабилити-тестирование сайта
Активное вмешательство может быть как синхронным (в реальном времени), так и асинхронным (после выполнения задания). Оно позволяет получить дополнительную информацию от пользователя, уточнить его мысли и ощущения, а также проверить его понимание и удовлетворенность. Юзабилити тестирование — это важный этап разработки и оптимизации любого цифрового продукта, будь то веб-сайт, приложение или программное обеспечение. Оно позволяет выявить проблемы в интерфейсе и функциональности, которые могут привести к снижению конверсии и прибыли. Когда изменения внесены, но ещё не опубликованы, могут понадобиться дополнительные ЮТ-тестирования. Если сценарий и задания пользователи проходят уже с лёгкостью, то задача улучшения пользовательского опыта достигнута.
Когда проводить юзабилити-тестирование?
Юзабилити тестирование — это важный инструмент для улучшения пользовательского опыта. Регулярное проведение тестов помогает выявлять и устранять проблемы, повышая удовлетворенность пользователей и эффективность продукта. Следуя основным принципам и используя метрики для оценки юзабилити, вы сможете создать продукт, который будет удобен и интуитивно понятен для ваших пользователей. Применение этих тестов влияет на все аспекты пользовательского опыта, начиная от улучшения интерфейса и упрощения навигации до оптимизации процессов взаимодействия с продуктом. Компании, активно использующие немодерируемые юзабилити-тесты, отмечают повышение удовлетворенности клиентов, увеличение конверсии и, как следствие, рост доходов. Рассмотрим пример юзабилити-тестирования, если сервис ориентирован на узкую область — финансовые услуги.

Данная процедура может выполняться как тестерами, так и рядовыми пользователями. В любом случае, все полученные итоги суммируются и анализируются. В процессе анализа также будьте готовы получить интересные факты, которые не были связаны с тестирующими сценариями. Например, при тестировании сценария «создание чата» в Microsoft Teams веб-версии вы поймете, что у пользователя несколько разных рабочих аккаунтов. Ему приходится быть авторизованным в системе под разными аккаунтами в разных вкладках браузера. Сделать такое в desktop-версии невозможно, соответственно, вы получите новый инсайт о том, как пользователи с разными учетными записями «решают» эту задачу, используя ваш продукт.
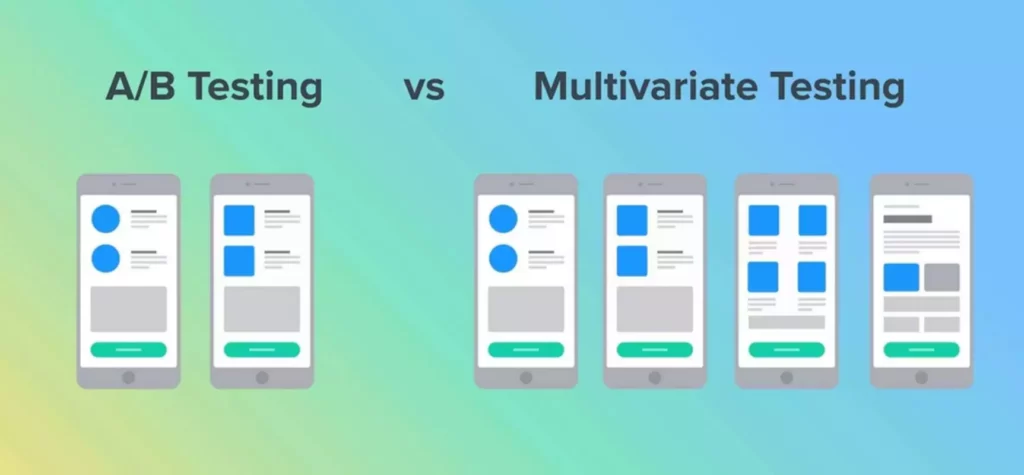
A/B тестирование — это метод сравнения двух или более версий одного элемента продукта, чтобы определить, какой из них работает лучше с точки зрения юзабилити. Например, можно провести A/B тестирование для кнопки с разными цветами или текстом, чтобы определить, какая из них обеспечивает большую конверсию. Во-вторых, необходимо иметь программное обеспечение для записи экрана. Это позволит детально проанализировать, какие элементы интерфейса вызывают затруднения у пользователей. Программное обеспечение для записи экрана также может включать функции для анализа кликов, движений мыши, что важно для выявления проблем в навигации, структуре. Проведение юзабилити-тестирования требует тщательной подготовки и использования специализированного оборудования.
Программная инженерияЮзабилити-тестирование выявляет ошибки юзабилити в системе на ранних этапах цикла разработки и может уберечь продукт от сбоя. В итоге обычно для повторных интервью список методов и инструментов уже определён и исследования проходят по одинаковому сценарию, подготовка юзабилити-тестирования занимает меньше времени. Модерированные, или модерируемые, исследования ведутся ресерчером. Модератор отвечает на вопросы по ходу интервью и сопровождает пользователя по заданию.
Приступим к разговору о том, как запустить немодерируемый юзабилити-тест, используя мощь современных инструментов, таких как Testograf, и какие преимущества это может принести вашему бизнесу. Что такое юзабилити-тестирование или проверка эргономичности? Это исследование, которое ставит своей целью проверку удобства использования интерфейса для решения задач пользователя. Юзабилити-тестирование полезно для любого бизнеса, заинтересованного в проведении клиента по всему пути пользователя на сайте. Оно позволит сразу увидеть слабые, неудобные места для пользователя, отпугивающие его элементы, и исправить их. Тестирование можно провести в любой момент работы сайта – до, во время и после запуска сайта.
Нормальное оформление и кнопки возврата сильно снижают процент отказов, что помогает улучшить поведенческие показатели и положительно влияет на ранжирование. Хорошо — в стиле самого ресурса, с использованием характерных изображений, цветов и шрифтов. Добавляйте медиаматериалы к тексту — это поможет дополнить содержимое страницы, сделать его более интересным читателю. Если что-то можно показать иллюстрацией или графиком — используйте иллюстрацию или график. Таким образом вы чередуете типы подачи информации и она воспринимается легче.

Осталось ответить на вопрос, как использовать полученные результаты. По завершении тестирования обычно создается обобщенный отчет о проделанной работе. В нем прописываются поставленные цели, задачи и, если таковые были, гипотезы.
Так уменьшается время на сайте и повышается вероятность, что пользователь найдет нужную информацию/товар в другом месте. Любой SEO-специалист скажет вам, что логичная структура сайта очень важна. При составлении стоит ориентироваться не только на собственные желания, но и на конкурентов — соберите ближайших из ниши, посмотрите, как организована их структура. В таком анализе можно найти неудачные моменты и найти интересные варианты для реализации у себя. Теперь пошагово и с примерами рассмотрим, где чаще всего встречаются ошибки на сайте. Это самый дорогостоящий способ — можно набрать группу добровольцев на бирже фриланса и дать им задачу исследовать сайт.
Они могут пригодиться не только в текущем проекте, но и в последующей работе над продуктом или другой фичей. И перед тем, как проводить исследование, идеально было бы протестировать тестирование, то есть обкатать задание и вопросы на одном-двух респондентах. Всё ли понятно в формулировках, понимают ли люди, что от них хочет ресерчер и компания. Это простой приём, но колоссальная помощь с экономией времени.
UX-специалисты выяснили, что пользователи просматривают страницы по F-образному шаблону. Это значит, что основное внимание приходится на верхний левый угол, а также несколько первых абзацев или блоков. Если основные данные будут сверху слева, посетитель увидит их, как только загрузился экран. Поэтому здесь обычно находятся рекламные предложения, каталог. Еще один хороший прием для улучшения юзабилити — «хлебные крошки». Это цепочка в верхней части экрана, по которой видно, какой путь прошел человек, прежде чем попасть на текущую страницу.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.
